Bật mí cách tối ưu hóa hình ảnh cho website đúng chuẩn nhất
Bật mí cách tối ưu hóa hình ảnh cho website đúng chuẩn nhất
Tối ưu hóa hình ảnh cho website là công việc quan trọng, là một tiêu chí trong SEO khi tối ưu bài viết chuẩn SEO mà bắt buộc phải thực hiện nếu muốn phát triển website một cách bền vững. Nhưng bên cạnh đó không phải cứ tối ưu là sẽ giúp bài viết có top mà nếu tối ưu quá liều thì đó sẽ là một trong những yếu tố bị Google phạt và bài viết không có thứ hạng cao. Nhận thấy được sự cần thiết của việc tối ưu hình ảnh thì bài viết sau đây Thiết kế web tại Cần Thơ sẽ hướng dẫn đến các bạn các tối ưu hình ảnh chuẩn SEO để phục vụ cho công cuộc SEO top Google, mời các bạn cùng đón đọc.

Tại sao cần phải tối ưu hóa hình ảnh cho website?
Tối ưu hóa công cụ tìm kiếm Google
Hình ảnh là một trong những yếu tố xếp hàng mà Google đã liệt kê. Khi bạn tối ưu hình ảnh thì khi bài viết được xuất bản, hình ảnh của website được hiển thị trong tab hình ảnh trên kết quả tìm kiếm của Google. Nếu hình ảnh của bạn đẹp và bắt mắt sẽ kích thích người dùng nhấp vào ảnh và đi vào trực tiếp bài viết của bạn. Như thế sẽ giúp tăng lưu lượng truy cập vào website và làm tăng thứ hạng từ khóa.
Website tải nhanh hơn
Với những hình ảnh không được tối ưu, sẽ có dung lượng rất lớn, nếu dung lượng lớn sẽ làm ảnh hưởng đến tốc độ tải hình ảnh và tốc độ tải trang. Là một người dùng họ không thích việc chờ đợi quá lâu một website để hiển thị hình ảnh, nó sẽ làm gián đoạn việc đọc thông tin trong bài thế nên nhiều người dùng họ sẽ mất kiên nhẫn và thoát trang. Điều đó sẽ làm tỷ lệ thoát trang cao và bị Google đánh giá là trang web đó, bài viết đó không cung cấp thông tin hữu ích cho người dùng.
Chiếm ít dung lượng của server
Hình ảnh sẽ được chứa trong hosting của website, mặc dù dung lượng hosting sẽ không bị đầy nhưng nếu chứa hình ảnh có kích thước size quá lớn sẽ làm cho website phản hồi chậm vì thế bạn nên tối ưu hình ảnh để website chạy mượt mà hơn.
Những vấn đề liên quan đến hình ảnh website
Kích thước ảnh chuẩn đăng lên website
- Kích thước slide hình ảnh ở trang chủ của website: 1360 x 540 pixel
- Kích thước hình ảnh trong từng bài viết (Hình ảnh minh họa nội dung): 300 x 188 pixel
- Kích thước hình ảnh chi tiết (Hình ảnh đại diện): 800 x 500 pixel
- Kích thước hình ảnh sản phẩm: 600 x 600 pixel
- Kích thước hình ảnh bên trong sản phẩm (Các hình ảnh minh họa sản phẩm): 300 x 400 pixel hoặc 600 x 800 pixel
- Kích thước ảnh thumbnail khi chia sẻ: 1200 x 630 pixel
Bên cạnh đó, nếu bạn có những hình ảnh không đáp ứng những kích thước trên thì bạn cũng có thể áp dụng tỷ lệ vàng để có một hình ảnh đẹp. Tỷ lệ vàng đó chính là 1: 1.618.
Ví dụ ảnh của website bạn có chiều dài mặc định là 900 pixel nhưng bạn không biết lấy chiều rộng là bao nhiêu cho hợp lý thì bạn thực hiện theo công thức bên dưới nhé:
Chiều rộng = 900/1.618= ~556 pixel.
Số lượng ảnh cần thiết cho bài viết
Nhiều câu hỏi được đặt ra là: một bài viết thì cần tối thiểu và tối đa bao nhiêu hình ảnh?
Câu trả lời là: Bao nhiêu tùy thích, như các bạn thấy có rất nhiều website hoạt động về mọi lĩnh vực khác nhau, có website không có ảnh, website chỉ có 1 ảnh, website chỉ có 2,3 ảnh hoặc có website chỉ có ảnh. Nên con số hình ảnh tùy thuộc vào lĩnh vực bạn đang hoạt động.
Nhưng nếu bạn vẫn muốn con số chính xác hình ảnh bạn cần trong một bài viết, thì căn cứ vào số chữ trong bài viết của bạn, cách 150 chữ thì sẽ có 1 ảnh. Với quy luật này thì bạn hãy áp dụng vào thực hiện cho website nhé.
Định dạng ảnh nào tối ưu nhất cho website?
Nếu tốc độ tải cao là quan trọng đối với bạn, hãy chọn WebP làm định dạng hình ảnh cho trang web của bạn. JPG và PNG cũng là những lựa chọn tốt cho web. Nếu lựa chọn của bạn là giữa JPG hoặc PNG, hãy sử dụng JPG cho ảnh và PNG cho logo. Đó là bởi vì JPG được nén tốt hơn và tải nhanh hơn, trong khi PNG sẽ giữ lại nhiều chi tiết hơn và cho phép có nền trong suốt.
Cách tối ưu hình ảnh cho website không thể bỏ qua
Đặt tên ảnh
Đặt tên ảnh chứa từ khóa liên quan, từ khóa LSI, lưu ý nên lưu tên ảnh viết thường, không dấu và cách nhau bởi dấu “-“. Ví dụ: toi-uu-hinh-anh.
Giảm kích thước ảnh
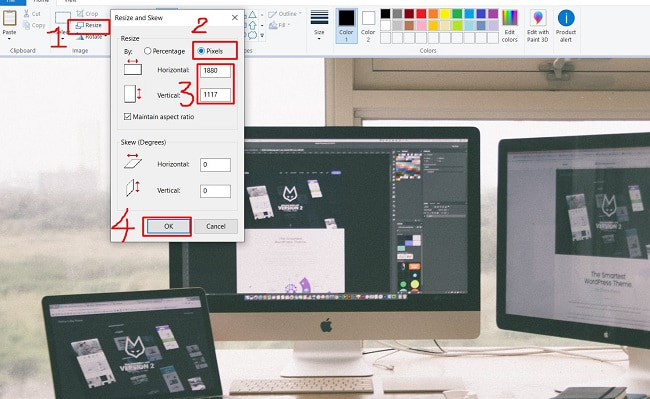
Nếu bạn rành về photoshop thì có thể nén kích thướt ảnh hoặc còn cách khác đó chính là dùng paint để giảm kích thước như sau: chuột phải vào hình -> edit, và làm theo hướng dẫn như hình.

Giảm dung lượng ảnh
Photoshop
Nếu bạn rành về công cụ photoshop bạn có thể thực hiện như sau:
Mở Photoshop lên rùi mở (chọn File=> Open hoặc dùng phím tắt Ctrl+O )1 hình ảnh mà bạn muốn đưa lên website.
Khi mở ảnh nên ta chọn tiếp File =>Save for Web ( Phím tắt Alt + Shift + Ctrl + S)
Sau đó sẽ có bản thông số hiện lên, tùy thuộc vào website, bạn lựa chọn loại hình ảnh: GIF, JPEG, PNG WBMP – Ưu tiên sử dụng hình ảnh dạng GIF hoặc JPEG vì ảnh có chất lượng tốt độ phân giải cao nhưng dung lượng nhỏ.
Quality: để tăng hoặc giảm chất lượng hình ảnh về độ phân giải và dung lượng.
Dùng công cụ nén dung lượng online
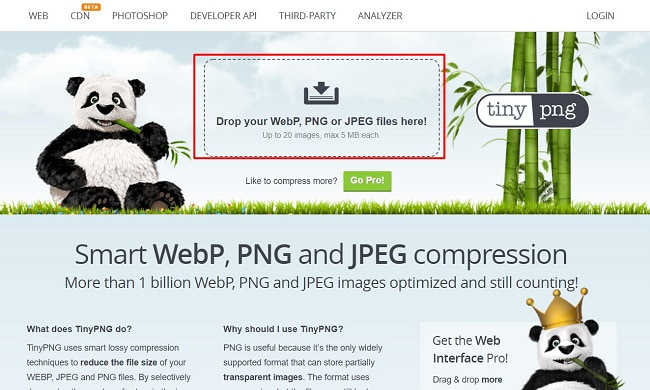
Công cụ tinypng được giới SEO sử dụng rất nhiều để nén dung lượng ảnh, nó rất tiện lợi nếu bạn vừa muốn nén ảnh mà vừa không muốn ảnh bị nén quá mờ.

Geo tag ảnh
Geo tag hình ảnh để đánh dấu vị trí của công ty, để chèn từ khóa hình ảnh để khi bạn đăng tải lên website và được Google lập chỉ mục. Khi người dùng, khách hàng hoặc đối thủ tải hình ảnh của bạn lên lại các phương tiện truyền thông của họ thì vô tình họ đang sử dụng hình ảnh đã đánh dấu của mình, thì mình lại được một backlink từ những lĩnh vực liên quan. Như thế sẽ làm lan rộng thương hiệu của công ty.
Thêm thuộc tính alt text
Alt text do quá nhiều người lạm dụng để chèn từ khóa SEO nên hiện nay Google cũng xem nó là một yếu tố SEO nhưng với sức ảnh hưởng rất nhỏ nhưng không vì thế mà chúng ta bỏ qua alt text. Cách hiệu quả để dùng alt text để nó phát huy hết tác dụng đó chính là chèn những từ khóa phụ, từ khóa liên quen mô tả đúng ý có trong ảnh. Chú ý nên đa dạng từ khóa nhé.
Thêm chú thích dưới ảnh
Chú thích ảnh không chỉ là một dòng chữ để miêu tả hình ảnh có gì mà nó cũng là phương tiện để chúng ta chèn từ khóa SEO vào. Lưu ý chúng ta nên viết chú thích thật tự nhiên, mềm mại không quá cứng nhắc do chèn từ khóa. Bên cạnh đó, không nhất thiết trong chú thích phải có 100% từ khóa, vì trong một vài trường hợp đặt biệt khó có thể chèn từ khóa vào chủ thích, nên có thể bỏ qua.
Công cụ nén hình ảnh trực tuyến nên tham khảo
Tinypng
Tiny PNG là một trong những công cụ tối ưu hóa hình ảnh miễn phí lâu đời nhất và phổ biến nhất. Với nhiều tính năng nén hình ảnh cho trang web của bạn, công cụ trực tuyến này hoạt động hiệu quả với các tệp hình ảnh JPEG và PNG.
Cho phép bạn tải lên tối đa 20 hình ảnh cùng một lúc và tối đa 100 hình ảnh mỗi tháng. Kích thước hình ảnh cho mỗi hình ảnh không được vượt quá 5 MB. Sau khi nén, bạn có thể tải ảnh đã nén về máy tính và sử dụng.
Imagerecycle
ImageRecycle cho phép bạn tối ưu hóa hình ảnh JPEG, PNG, GIF và PDF để có kết quả ấn tượng với chất lượng hình ảnh tốt. Giao diện kéo thả giúp bạn dễ dàng chọn ảnh trên máy tính, sau đó kéo thả ảnh vào vùng cần tải ảnh lên để nén.
Optimazilla
Trình tối ưu hóa ảnh trực tuyến này là sự kết hợp nhuần nhuyễn giữa nén và thay đổi kích thước ảnh. Bạn có thể nén cả ảnh JPEG và PNG xuống kích thước nhỏ nhất có thể mà vẫn giữ được chất lượng cần thiết. Tuy nhiên, công cụ này không hỗ trợ tối ưu hóa tập tin PDF.
Optimizilla cho phép bạn tải lên đến 20 hình ảnh cùng một lúc, một công cụ tuyệt vời để xử lý hàng loạt hình ảnh. Chờ cho quá trình nén hoàn tất, nhấp vào hình thu nhỏ trong hàng đợi để đặt chất lượng cho từng hình ảnh riêng biệt.
Đặc biệt, Optimizilla còn có một thanh trượt hiển thị cho bạn phiên bản trước và sau của bức ảnh. Điều này cho phép bạn xem trước chất lượng hình ảnh trước khi tiếp tục. Điều này cho phép bạn quyết định mức độ bạn muốn tối ưu hóa hình ảnh của mình trước khi lưu chúng vào máy tính.
Trên đây là hướng dẫn cách tối ưu hình ảnh cũng như những vấn đề liên quan đến hình ảnh trên website, hy vọng với những thông tin chia sẻ này bạn có thể tự mình tối ưu hình ảnh cho website và đạt được thứ hạng cao trên Google.
Nguồn bài viết: Sưu tầm
















Mr. Nguyễn Thành Nhân
IT - Nhựa Miền Tây